Робототехника: практическое введение для детей и взрослых
Matnva kitobni bepul o'qing:
- Hajm: 470 sahifa 363 illyustratsiayalar
- Janr: o‘smirlar uchun kitoblar, dasturlash, universitetlar uchun kitoblar va darsliklar
Создаем программу для мигания светодиодом
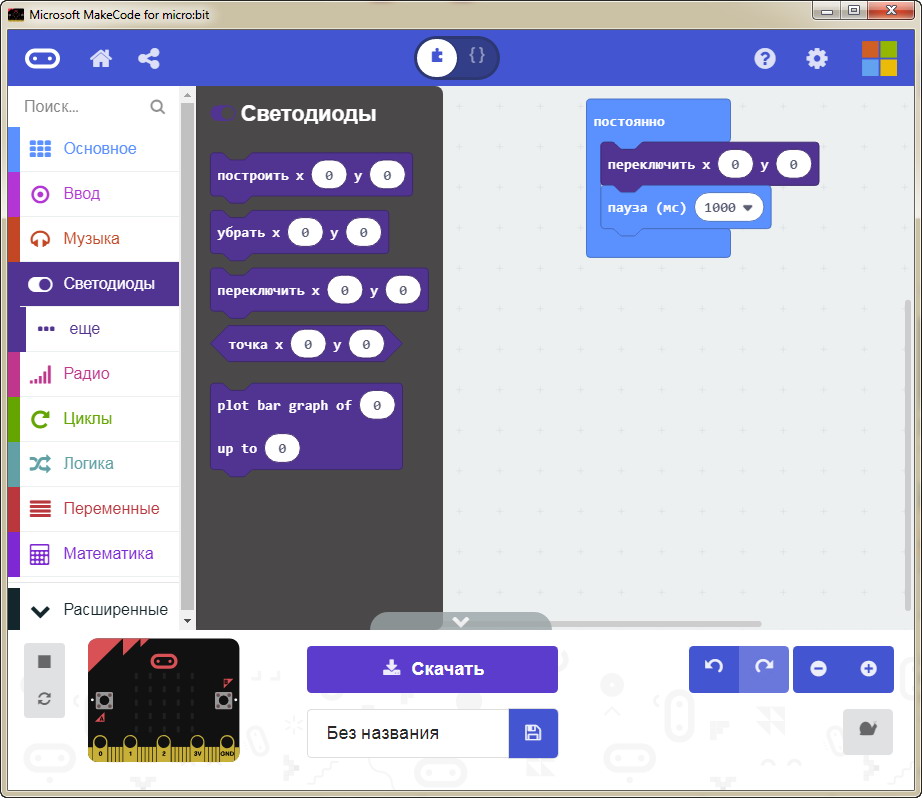
Откройте программу MakeCode (установленную на компьютер или загруженную в браузер). Создайте там новый проект, как это мы описали в предыдущем разделе книги, и раскройте палитру Светодиоды (рис. 2.2).

Рис. 2.2. Палитра Светодиоды
Перетащите блок переключить в блок постоянно. После этого откройте палитру Основное и перетащите из нее блок пауза, расположив его под блоком переключить, как это показано на рис. 2.2.
Теперь щелкните кнопку Скачать, и через некоторое время вы сможете наблюдать, как на плате micro:bit начнет мигать светодиод с координатами (0, 0). Интервал мигания составит, как и следовало ожидать, 1 сек.
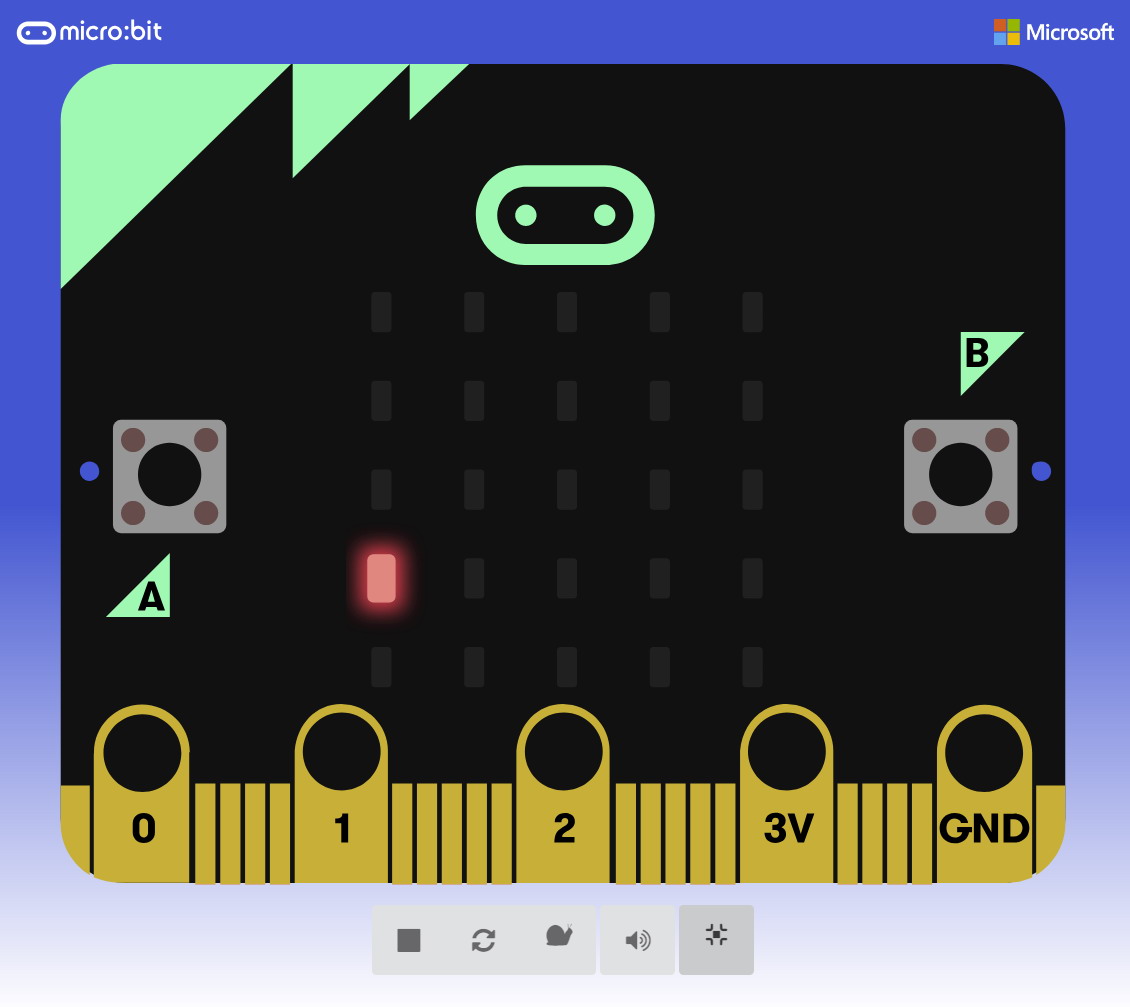
На рис. 2.3 показан момент, когда светодиод включен.

Рис. 2.3. Мигает светодиод с координатами (0,0)
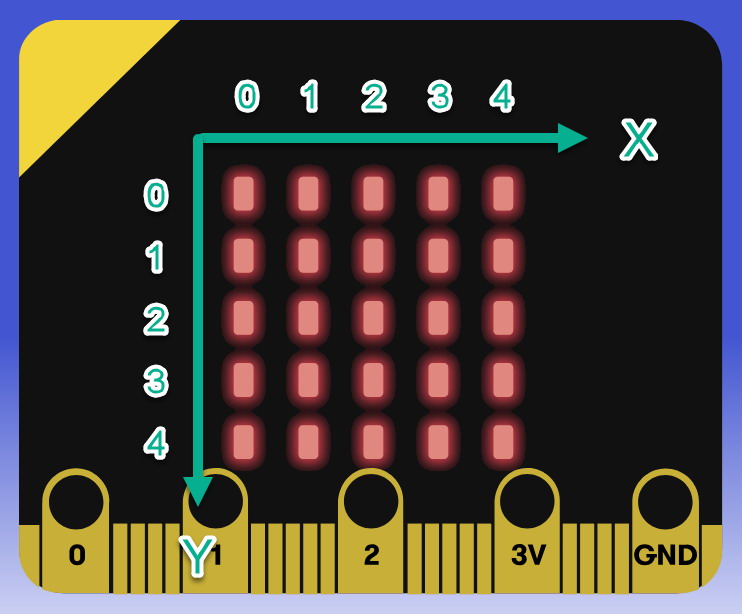
Система координат для выбора светодиодов показана на рис. 2.4.

Рис. 2.4. Система координат для выбора светодиодов
Если расположить микроконтроллер разъемом вниз, то начало системы координат будет в левом верхнем углу. Ось X пойдет вправо, а ось Y – вниз.
Все, что вы добавите в блок постоянно, будет выполняться в зацикленном режиме, как бы по кругу. Вначале сработает блок переключить, потом пауза, дальше опять переключить и пауза, и так бесконечно, пока на микроконтроллер подается напряжение питания.
В палитре Основное также есть блок при начале, содержимое которого исполняется только один раз после включения питания микроконтроллера.
Теперь давайте сохраним проект с помощью кнопки с изображением дискеты, задав для него имя «Мигаем-светодиодом». Код программы будет сохранен в файле BoxRover/ch02/microbit-Мигаем-светодиодом.hex, и вы сможете его скачать на сайте автора http://frolov-lib.ru/books/boxrover/.
Теперь давайте проведем некоторые эксперименты.
Прежде всего, попробуйте изменить расположение мигающего светодиода, отредактировав его координаты в блоке переключить.
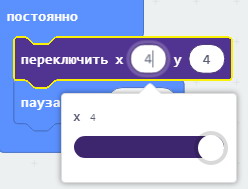
Если щелкнуть мышью значение координаты, появится слайдер, с помощью которого можно выбрать число от 0 до 4. Число также можно задать и с клавиатуры, если предварительно щелкнуть мышью соответствующее поле. Установите координаты светодиода (4,4), как это показано на рис. 2.5.

Рис. 2.5. Изменяем координаты мигающего светодиода
Если теперь загрузить программу в память micro:bit, то будет мигать уже другой светодиод (рис. 2.6).

Рис. 2.6. Мигает светодиод с координатами (4,4)
В качестве следующего эксперимента попробуйте уменьшить интервал мигания, изменив значение в панели пауза.
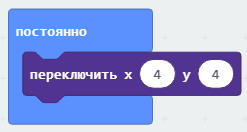
Установите там, например, задержку 100 мс. Мигание светодиода заметно ускорится. Вы даже можете совсем убрать задержку из блока постоянно (рис. 2.7) .

Рис. 2.7. Цикл переключения светодиода без задержки
Светодиод начнет мигать еще быстрее.
Рисуем линию
Итак, мы только что научились мигать любым из 25 светодиодов, имеющихся в нашем распоряжении на плате микроконтроллера micro:bit. Теперь поставим перед собой более сложную задачу – нарисуем на светодиодном дисплее линию. Для этого нужно включить несколько светодиодов, расположенных вдоль линии.
Для того чтобы включить светодиод, можно воспользоваться блоком построить из панели компонентов Светодиоды. Этому блоку нужно передать в качестве параметров два значения – координаты светодиода, который нужно включить.
Проще всего добавить в блок при начале несколько блоков построить, задав для каждого из них нужные координаты.
Вы можете перетащить сначала один такой блок, а потом просто продублировать его, щелкнув правой клавишей мыши и выбрав из появившегося контекстного меню строку Дублировать.
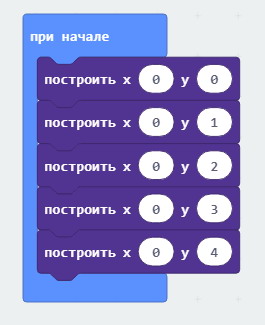
На рис. 2.8 мы добавили пять блоков построить, указав для них координату по оси X, равную 0. По оси Y мы задали значения от 0 до 4.

Рис. 2.8. Включаем пять светодиодов вдоль линии
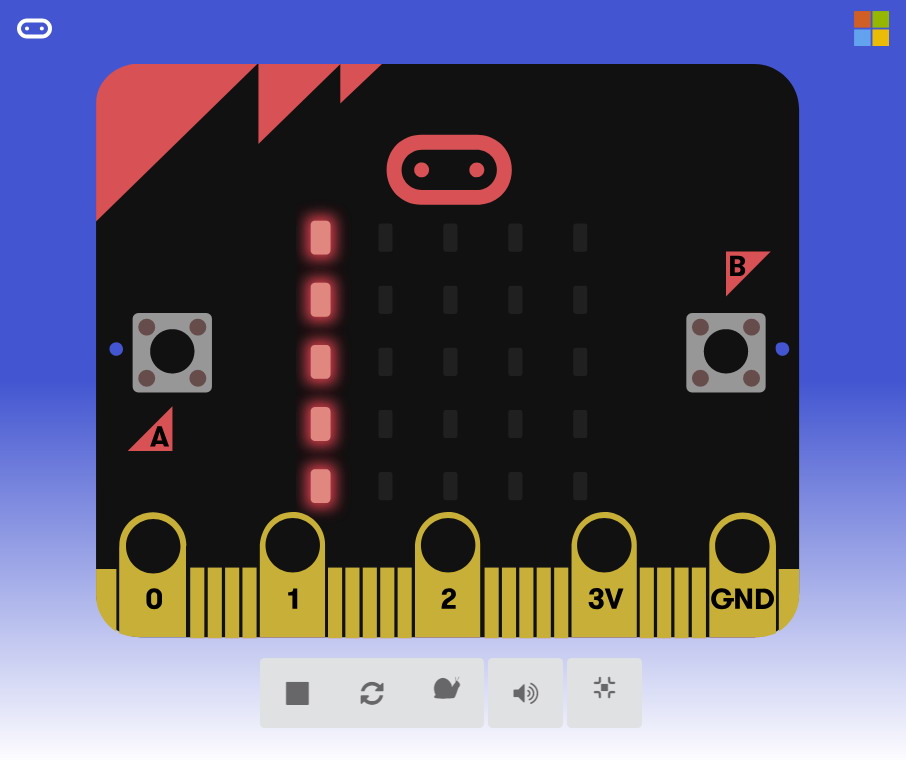
Если загрузить такую программу, то мы увидим, что на дисплее нашего микроконтроллера появилась вертикальная линия (рис. 2.9).

Рис. 2.9. Мы нарисовали линию
Код этой программы мы сохранили в файле BoxRover/ch02/microbit-Линия1.hex.
Но повторять одни и те же блоки – скучное дело. Давайте нарисуем линию с помощью так называемого цикла.
Что такое цикл?
В программировании цикл представляет собой конструкцию, позволяющую организовать многократное выполнение одних и тех же операций.
Сразу перейдем от слов к делу.
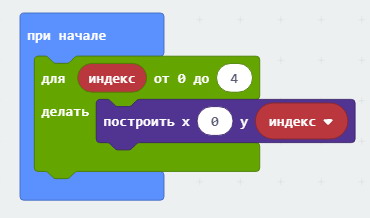
Добавьте в блок при начале из палитры Циклы блок для, а внутрь него поместите блок построить, как это показано на рис. 2.10.

Рис. 2.10. Рисование линии с помощью цикла
В блоке для имеется так называемая переменная цикла индекс. Задайте для этой переменной конечное значение в поле до, равное 4 (мышью с помощью слайдера или с клавиатуры).
Перетащите мышью переменную индекс из поля для в поле y блока построить.
Тело нашего цикла (т.е. блок построить) выполнятся пять раз, при этом переменная индекс будет принимать последовательно значения от 0 до 4.
В результате на дисплее нашего micro:bit будет нарисована точно такая же вертикальная линия, что показана выше на рис. 2.9. Но теперь в программе нет скучного повторения блоков.
Теперь нарисуем линию по диагонали монитора micro:bit. Для этого измените программу так, как это показано на рис. 2.11.

Рис. 2.11. Рисование линии по диагонали
Теперь в цикле одновременно будут изменяться координаты по обеим осям, X и Y. Результат показан на рис. 2.12.

Рис. 2.12. Наклонная линия на мониторе micro:bit
Код программы, рисующий наклонную линию, мы сохранили в файле BoxRover/ch02/microbit-Линия.hex.
Рисуем на экране micro:bit фигуры и значки
Как мы уже говорили, на экране платы micro:bit есть 25 светодиодов, что позволяет рисовать простейшие фигуры. Но делать это, зажигая каждый нужный светодиод отдельно – довольно утомительная задача. К счастью, в редакторе MakeCode есть удобные средства для рисования на экране различных значков.
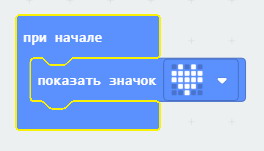
Откройте палитру Основное и добавьте в блок при начале блок показать значок (рис. 2.13).

Рис. 2.13. Рисуем значок
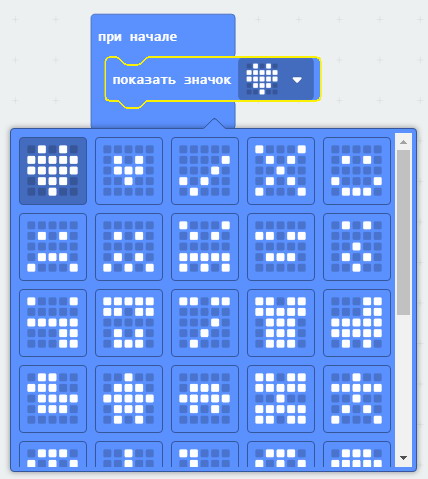
По умолчанию будет нарисовано сердечко, но вы можете задать и другие значки. Чтобы увидеть их список, щелкните изображение треугольника в блоке показать значок. На экране появится палитра доступных значков (рис. 2.14).

Рис. 2.14. Палитра доступных значков
Как видите, значков довольно много.
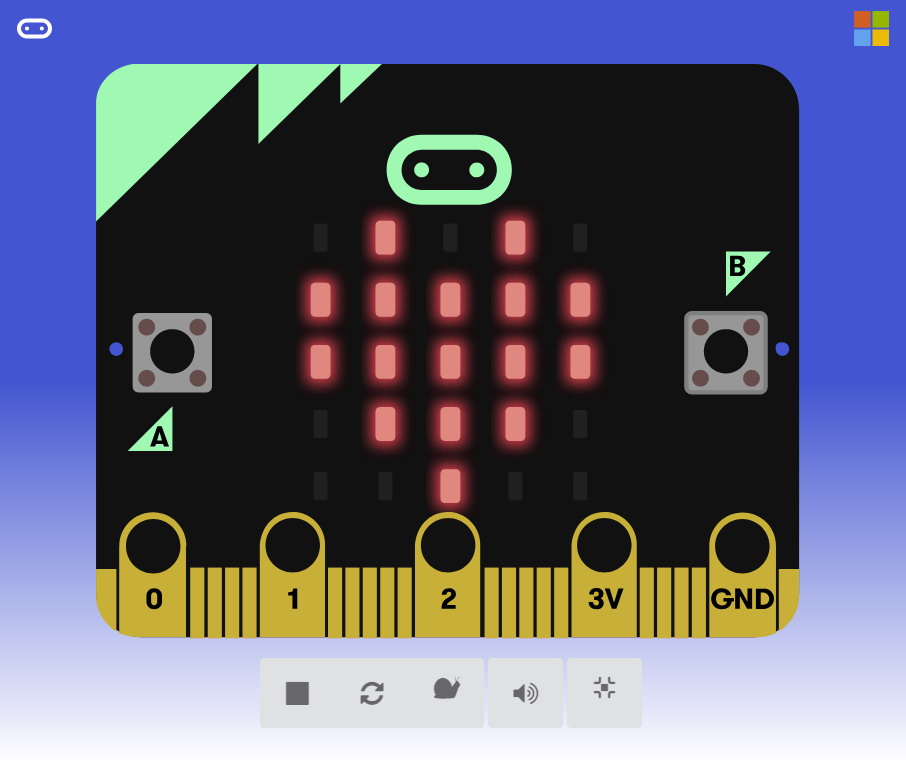
Если загрузить нашу программу в память микроконтроллера, на его мониторе появится изображение выбранного вами значка (рис. 2.15).

Рис. 2.15. Изображение значка на мониторе микроконтроллера
Давайте теперь составим программу, которая будет показывать по очереди разные значки.
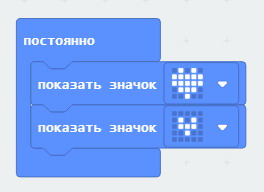
Прежде всего, добавьте в блок постоянно отображение большого и маленького значка сердца, как это показано на рис. 2.16.

Рис. 2.16. Значки будут показаны по очереди
Эти значки будут показываться в бесконечном цикле по очереди, и вы увидите на мониторе, как бьется сердце!
Код программы записан в файл BoxRover/ch02/microbit-Сердце.hex.
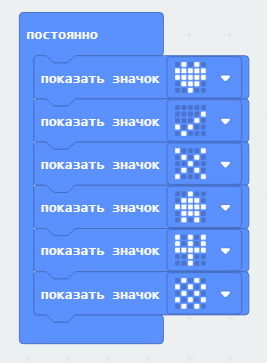
Вы можете показывать несколько значков по очереди, включив их в цикл (рис. 2.17) .

Рис. 2.17. Показ нескольких значков в цикле
Здесь мы не используем задержку, но вы можете попробовать добавить между блоками показать значок блок пауза. Это позволит регулировать время отображения значков на мониторе.
Но что, если вам нужно показать значок, которого нет в палитре блока показать значок?
Ничего страшного!
Просто воспользуйтесь блоком показать светодиоды. В этом блоке вы можете нарисовать мышью любой значок, который вам потребуется.
Если добавить нарисованные таким образом значки в блок постоянно, на мониторе появится созданная вами анимация (рис. 2.18).

Рис. 2.18. Рисуем в блоке показать светодиоды свои значки
Код программы вы найдете в файле microbit-Анимация.hex.
Рисуем стрелки
Специально для того чтобы показывать на мониторе стрелки, предусмотрен блок показать стрелку с направлением.
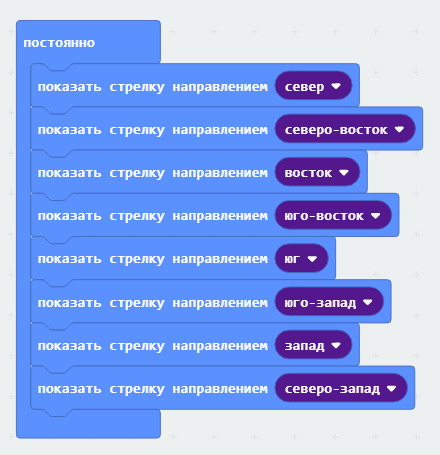
Добавьте в блок постоянно восемь блоков показать стрелку направлением, задав для каждой свое направление. Если сделать это так, как показано на рис. 2.19, то после запуска программы на мониторе появится вращающаяся стрелка (рис. 2.20).

Рис. 2.19. Программа для рисования вращающейся стрелки

Рис. 2.20. Изображение вращающейся стрелки на мониторе микрокомпьютера
Программа вращающейся стрелки есть в архиве под именем microbit-Стрелка.hex.
Выводим на монитор число
В палитре Основное есть блок показать число, с помощью которого вы можете выводить на монитор micro:bit произвольные числа.
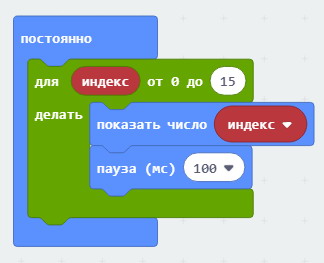
Ниже на рис. 2.21 мы показали программу, которая показывает в цикле числа от 0 до 15.

Рис. 2.21. Программа для отображения чисел от 0 до 15 на мониторе микрокомпьютера
Здесь мы добавили из палитры Циклы блок для. Он позволяет организовать исполнение своего тела заданное количество раз, при этом переменная цикла (в нашем случае это переменная индекс) будет изменять свое значение в заданных пределах с шагом 1.
В нашей программе цикл отработает 16 раз, при этом вы увидите на мониторе micro:bit числа от 0 до 15 (рис. 2.22).

Рис. 2.22. Показываем числа на мониторе micro:bit
Обратите внимание, что числа, большие девяти, показываются в режиме бегущей строки, так как иначе они бы не поместились в матрице светодиодов.
Программа сохранена в файле microbit-Числа.hex.
Выводим на монитор бегущую текстовую строку
А что если попытаться показать на мониторе микрокомпьютера текст? Так как светодиодов маловато, то текст будет выведен в виде бегущей строки. Но и этого в некоторых случаях может оказаться достаточно, например, для показа температуры.
Добавьте в блок при начале блок показать строку из палитры Основное (рис. 2.23).

Рис. 2.23. Программа выводит на монитор бегущую строку
Программа есть в архиве под именем microbit-Hello-world.hex. После ее запуска на мониторе появится бегущая строка «Hello, world!» (рис. 2.24).

Рис. 2.24. Бегущая строка на мониторе вашего micro:bit
К сожалению, в строке можно использовать только латинские символы, цифры и знаки – символы кириллицы показать не получится.
Управляем яркостью светодиодов
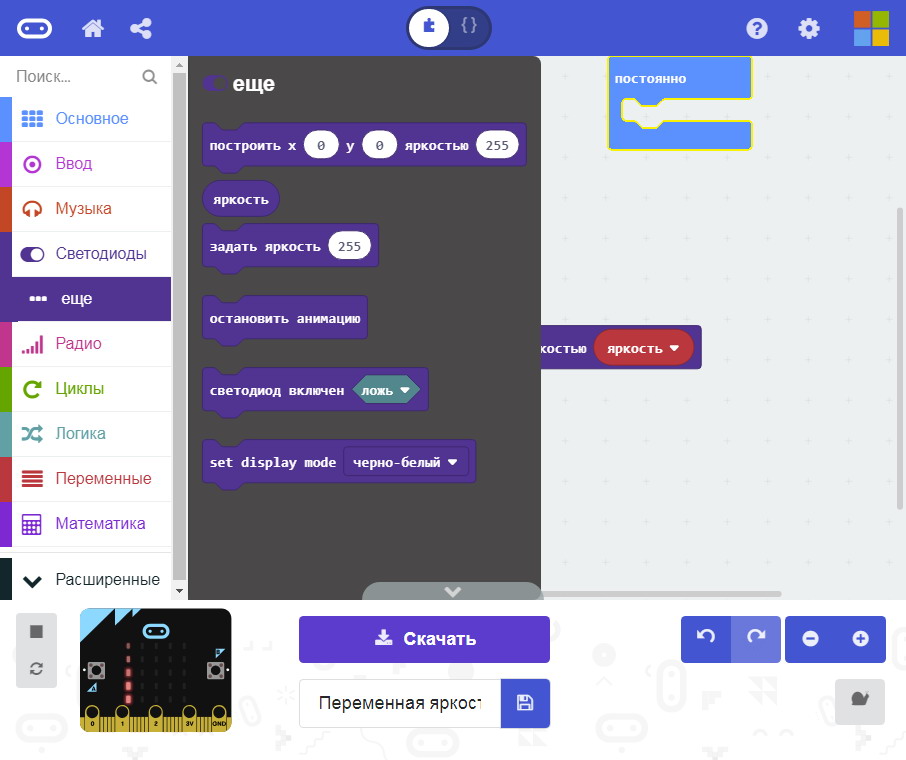
В палитре Светодиоды … еще есть блоки, предоставляющие дополнительные возможности управления светодиодами. В частности, с помощью некоторых из них можно управлять яркостью светодиодов (рис. 2.25).

Рис. 2.25. Блоки с дополнительными возможностями управления светодиодами
Прежде всего, раскройте палитру Переменные, и с помощью кнопки Создать переменную добавьте переменную с именем яркость. Просто введите имя создаваемой переменной в окне, которое откроется после щелчка этой кнопки.
Созданная вами переменная появится в палитре Переменные (рис. 2.26).

Рис. 2.26. Мы создали переменную с именем яркость
Но что такое переменная?
Можно считать, что созданная вами переменная – это имя места в памяти микроконтроллера, где будет хранится цифровое значение. В нашем случае это будет значение яркости светодиода, которое может изменяться в интервале от 0 до 255.
При необходимости вы можете создать несколько переменных для хранения различных значений, задав для каждой такой переменной свое собственное имя.
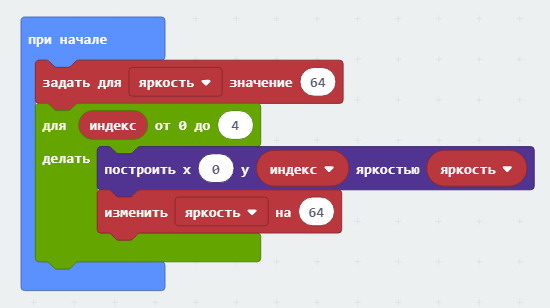
Теперь подготовьте программу, показанную на рис. 2.27. Эта программа нарисует вертикальную линию из пяти светодиодов, причем у всех светодиодов будет разное значение яркости.

Рис. 2.27. Программа для управления яркостью светодиодов
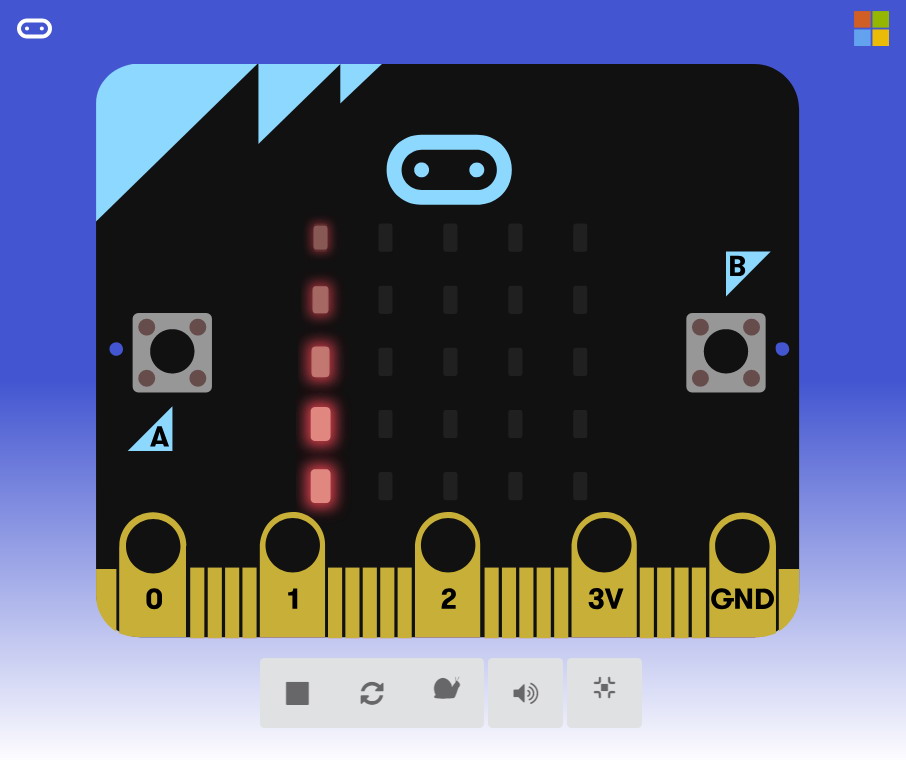
Результат работы программы, сохраненной в файле microbit-Переменная-яркость-линии.hex, вы можете увидеть на рис. 2.28.

Рис. 2.28. Линия из светодиодов с различной яркостью
Как работает наша программа?
Прежде всего, для переменной яркость мы задаем начальное значение 64. Далее запускается цикл для, параметр индекс которого изменяет свое значение от 0 до 4, как и в предыдущей программе.
Однако теперь для включения светодиода мы используем блок построить яркостью. Этот блок зажигает светодиод с координатами (x, y) и дополнительно устанавливает для этого светодиода яркость, указанную в последнем параметре.
После зажигания светодиода в дело вступает блок изменить, который увеличивает значение нашей переменной яркость на 64 (чтобы уменьшать значения, задайте отрицательное число).
Теперь при следующем проходе цикла яркость зажигаемого светодиода увеличится на значение 64.
Доверимся случаю
В палитре Математика есть интересный блок выбрать случайно. Он позволяет получить случайное число в заданном вами диапазоне. Давайте используем случайные числа при выключении светодиодов.
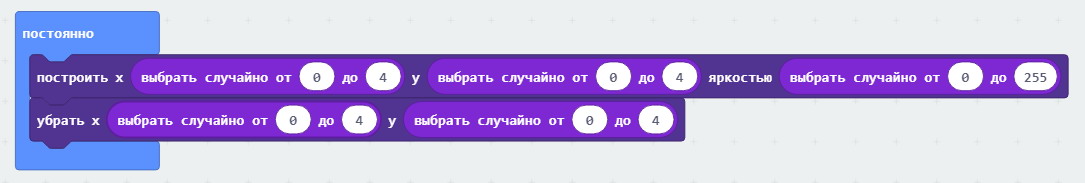
На рис. 2.29 мы привели пример такой программы, в которой все случайно!

Рис. 2.29. Программы случайно зажигает светодиоды со случайной яркостью
В бесконечном цикле программа с помощью блока построить зажигает светодиоды, при этом координаты (x,y) светодиода, а также его яркость, задается случайно.
Как видите, координаты выбираются случайно в диапазоне от 0 до 4, а яркость – в диапазоне от 0 до 255.
После включения случайного светодиода программа с помощью блока убрать выключает светодиод, координаты которого также выбираются случайно (рис. 2.30).

Рис. 2.30. Светодиоды зажигаются и гаснут случайно
Программа звездного неба сохранена в файле microbit-Случайно.hex.
Возможно, кто-то найдет, что это все похоже на звездное небо, где звезды зажигаются, живут и гаснут через какое-то время. Если вам кажется, что звезды гаснут слишком быстро, добавьте небольшую задержку (например, 100 мс) в конец цикла (рис. 2.31).

Рис. 2.31. Задержка замедляет процесс управления светодиодами
А теперь давайте составим сложную программу, которая будет перемещать горящую точку по экрану микроконтроллера случайным образом.
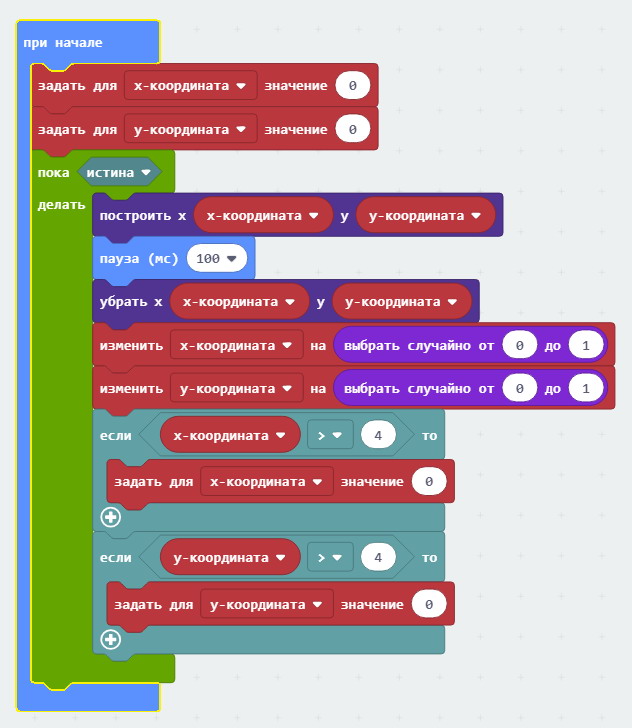
Готовая программа показана на рис. 2.32, вы можете загрузить ее из файла microbit-Блуждающая-точка.hex. Рассмотрим подробно, что она делает.

Рис. 2.32. Рисуем на экране случайно блуждающую точку
Как видите, программа запускается один раз в блоке при начале.
В палитре Переменные мы определили две переменные с именами x-координата и y-координата. В первой из них мы будем хранить текущую координату нашей блуждающей точки по оси X, а во второй – по оси Y. Сразу после запуска мы инициализируем эти переменные нулевыми значениями, поэтому свое путешествие точка начнет из верхнего левого угла экрана micro:bit.
После инициализации переменных запускается бесконечный цикл пока. Мы добавили его из палитры Циклы.
У цикла пока есть параметр, который анализируется перед каждым очередным проходом цикла. По умолчанию этот параметр имеет значение истина, поэтому наш цикл никогда не завершится. Вы можете задать в этом параметре какое-либо условие, которое ограничит блуждание нашей точки, однако сейчас мы этого делать не будем.
Что же внутри цикла?
Прежде всего мы зажигаем светодиод в блоке построить в точке с координатами (x-координата, y-координата), ждем 100 мс при помощи блока пауза, а затем гасим светодиод в блоке убрать.
Дальше мы изменяем переменные x-координата и y-координата случайным образом, при этом изменение выбирается в диапазона от 0 до 1. Это означает, что координаты по осям X и Y могут либо не измениться вовсе, либо увеличатся на единицу.
После изменения координат нам нужно проверить, что координаты не вышли за границу нашего монитора – ведь у нас всего пять рядов по пять светодиодов в каждом. Для проверки мы используем блоки если, которые нужно добавить из палитры Логика.
Тело блока если выполняется в том случае, когда верно условие, добавленное в качестве параметра блока. Добавьте из палитры Логика условие сравнения числовых операторов, как это показано на рис. 2.32.
Если значение новой координаты по оси X или Y получилась больше 4, то мы задаем для соответствующей переменной нулевое значение. Тут потребуется блок задать значение из палитры Переменные.
Как работает наша программа?
Когда в результате случайных изменений новые координаты блуждающей точки не выходят за пределы экрана, то точка передвигается (или нет) на один шаг, либо по одной оси, либо по обеим осям координат сразу.
Но если новая позиция выходит за пределы возможного, то ее новая координата устанавливается равной нулю. Визуально точка перепрыгивает в начало соответствующей оси координат. Если же в результате случая координаты по обеим осям становятся больше 4, то точка прыгает в левый верхний угол, с координатами (0,0).
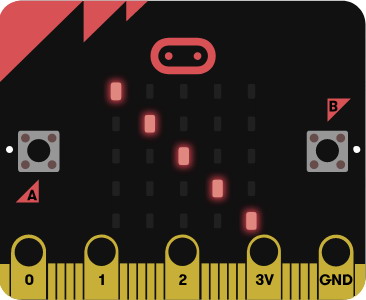
Изображение блуждающей точки показано на рис. 2.33.

Рис. 2.33. Светящаяся точка блуждает случайным образом по монитору микрокомпьютера
Домашнее задание
Если текст или число не помещается целиком на экран micro:bit, то используется вывод в режиме бегущей строки. Но что если нам нужно вывести на экран графическое изображение, превышающее размер монитора?
Оказывается, и это возможно.
В качестве домашнего задания попробуйте написать программу, которая будет рисовать на экране micro:bit бегущую волну.
Подсказка: используйте палитру Изображения. Там вам будет нужен блок создать большое изображение и scroll image with offset and interval (сдвиг изображения со смещением и интервалом).
Решение вы сможете найти в файле BoxRover/ch02/microbit-Волна.hex из архива, который можно скачать на сайте автора этой книги http://frolov-lib.ru/books/boxrover/. Прежде чем скачивать этот файл, попробуйте создать программу самостоятельно!
Итоги
Итак, во второй главе книги мы научились выводить различную информацию на экран micro:bit, состоящего из 25 светодиодов.
Теперь мы умеем зажигать и гасить светодиоды в нужном нам месте, и задавать их яркость. Мы можем рисовать на экране различные фигуры, стрелки, и даже выводить бегущую текстовую строку.
Мы познакомились с генератором случайных чисел и сделали с его помощью анимированное изображение крохотного звездного неба, а также анимацию случайно блуждающей точки.
Надеюсь, вам также удалось сделать свое первое домашнее задание – нарисовать на экране micro:bit бегущую волну.
В следующей главе мы продолжим изучение оборудования, которое есть на плате micro:bit. Вы научитесь пользоваться кнопками для изменения текущего хода работающей программы и выполнения других действий.
3. Работаем с кнопками
Обычная кнопка представляет собой аппаратное устройство, предназначенное для замыкания и размыкания электрической цепи. Когда кнопка нажата, цепь замкнута и по ней идет электрический ток, а когда отжата – цепь разомкнута, ток не идет.
Также вам наверняка знакомы так называемые сенсорные кнопки. Чтобы такая кнопка сработала, достаточно до нее дотронуться.
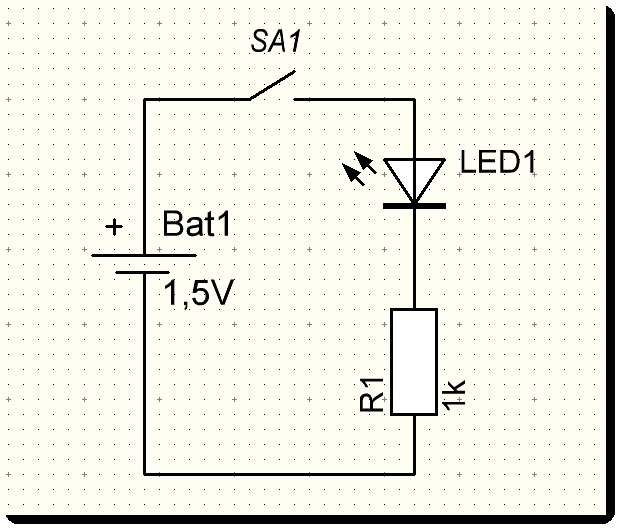
На рис. 3.1 мы добавили обычную кнопку SA1 в схему подключения светодиода к батарейке. Если нажать кнопку, светодиод загорится, если отпустить – погаснет.

Рис. 3.1. Схема для включения светодиода с помощью кнопки
Различного рода кнопки есть практически везде – в пультах управления телевизором, в мобильных телефонах, в клавиатуре компьютера и во многих других устройствах. Некоторые из них обычные, а некоторые – сенсорные.
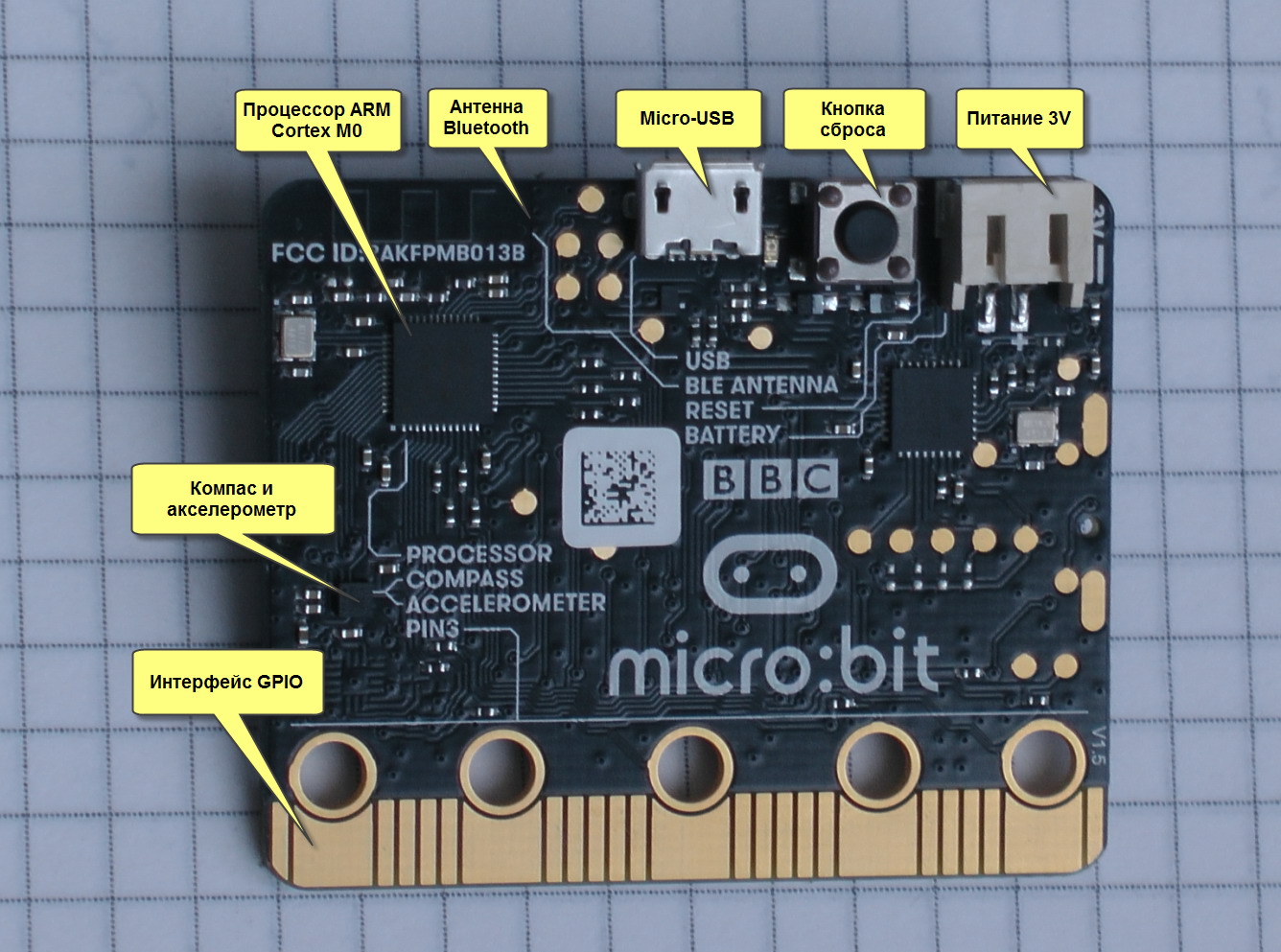
В микрокомпьютере micro:bit версии 1.5 есть три кнопки. Одна из них расположена с обратной стороны устройства и предназначена для его сброса. На рис. 3.2 эта кнопка находится в правом верхнем углу, между разъемом микро-USB и разъемом питания.

Рис. 3.2. Кнопка сброса находится на обратной стороне платы micro:bit
Две другие кнопки находятся на лицевой стороне платы микроконтроллера (рис. 3.3). Именно эти две кнопки, обозначенные как A и B, представляют для нас основной интерес.

Рис. 3.3. Программируемые кнопки A и B на лицевой стороне платы micro:bit
Блоки программы, загруженной в память микроконтроллера, могут получать управление, когда нажимается одна из этих кнопок, а также когда они нажимаются вместе.
В микроконтроллере micro:bit версии 2 добавлена еще одна кнопка – сенсорная. Ее роль теперь играет логотип, который раньше представлял собой простой рисунок, расположенный над матрицей светодиодов (рис. 3.3). Теперь этот логотип превратился в сенсорную кнопку.
В конце этой главы будет приведена программа, работающая с сенсорным логотипом.
Если вы создаете дистанционно управляемую модель марсохода (ровера), то сможете использовать кнопки, например, для управления движением. Используйте одну из этих кнопок, например, для включения движения вперед, другую – для включения заднего хода. Одновременное нажатие кнопок пригодится, например, для экстренной остановки моторов ровера.
Задаем действия при нажатии кнопок
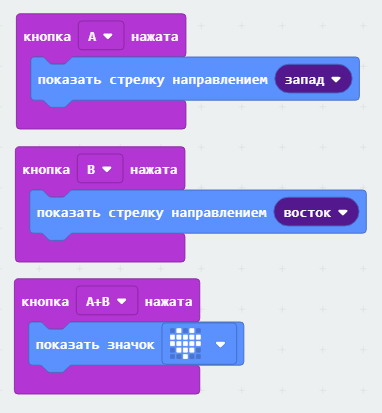
Для того чтобы проверить действие кнопок на практике, добавьте в новый проект из палитры Ввод три блока кнопка нажата (рис. 3.4).

Рис. 3.4. Блоки для обработки событий от кнопок
Текст программы можно загрузить из архива, он записан в файл BoxRover/ch03/microbit-кнопки-влево-и-вправо.hex.
Когда вы нажимаете кнопки A и B, в микроконтроллере возникают так называемые события. Эти события перехватываются блоками кнопка нажата. Если в тело этих блоков добавить другие блоки, то они получат управление при нажатии соответствующей кнопки, или двух кнопок одновременно.
Наша программа выполняет очень простые действия. Если нажать кнопку A, то программа нарисует на экране микроконтроллера стрелку, направленную на запад. Нажатие кнопки B приведет к тому, что будет нарисована стрелка, направленная на восток. И, наконец, если нажать обе кнопки одновременно, на экране будет нарисован значок сердечка (рис. 3.5).

Рис. 3.5. Значки появляются при нажатии соответствующих кнопок
Обратите внимание, что мы не используем блоки постоянно и при начале. Обработка событий от нажатых кнопок выполняется блоками кнопка нажата независимо от работы блоков постоянно и при начале.
Для перехвата события создается так называемый программный хандлер (handler), или обработчик. Для одного события может быть создан только один обработчик.
Таким образом, вы можете создать только один обработчик для кнопки A, один – для кнопки B, и один для события, которое возникает при одновременном нажатии обеих кнопок.
Устройство, создающее событие, мы будем называть генератором событий. Как вы увидите дальше, помимо кнопок в микроконтроллере micro:bit существуют и другие генераторы событий, например, связанные с передачей данных по радио или через последовательный интерфейс UART.
Bu va yana 2 ta kitob 399 UZS